js监听元素实现滑动一定距离后修改背景色<script>//获取需要观察的元素class名constwrapper=document.querySelector('.wrapper');//创建一个新的IntersectionO...
-
-
加一个逐渐放大逐渐缩小的循环动画,样式属性你可以使用CSS动画来实现逐渐放大和缩小的循环效果。下面是一个示例:@keyframeszoom{0%{transform:scale(1);}50%{transform:scale(1.5);}1...
-
当点击到id="d-more"的div时,像html中的锚点一样,缓慢平滑提前预先设置好的100vh,滑动的速度可以调节<script>document.getElementById('d-more').ad...
-
例如:当网页滚动超过屏幕高度-某个值时,id="d-more"的div自动隐藏,滚动回去则恢复显示<script>//将vh单位转换为像素值的函数functionvhToPixels(vh){//将视口高度乘...
-
分享一个悬浮于父级底部且水平居中+底部边距可调的div布局,div中两行一行是向下的箭头,一行是"查看更多",所有都用行内样式<divstyle="position:fixed;bottom:15vh;left:5...
-
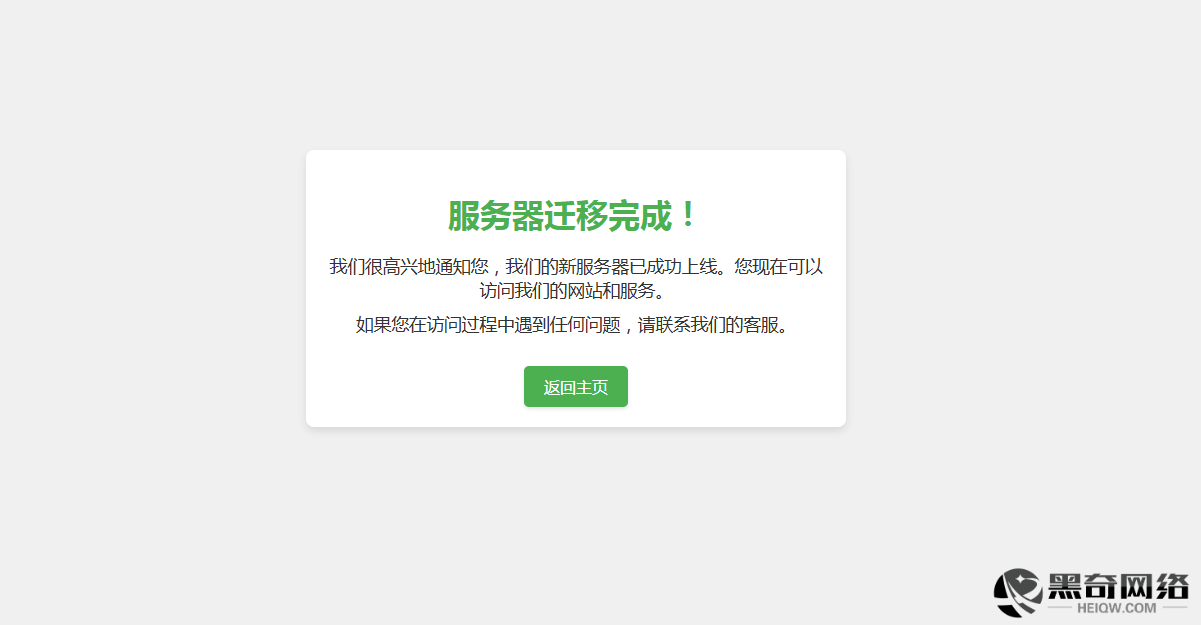
今天分享一个好看的开箱即用的时尚单页,手机电脑自适应,服务器搬迁完成/网站建设中提醒页(手机电脑自适应)<!DOCTYPEhtml><htmllang="zh"><head><metacharset...
-
html+js实现图片上放文字加标题按钮的大气banner特效+手机自适应<style>.slideshow-container{width:100%;height:100%;/*Adjustasneeded*/overflow...
-
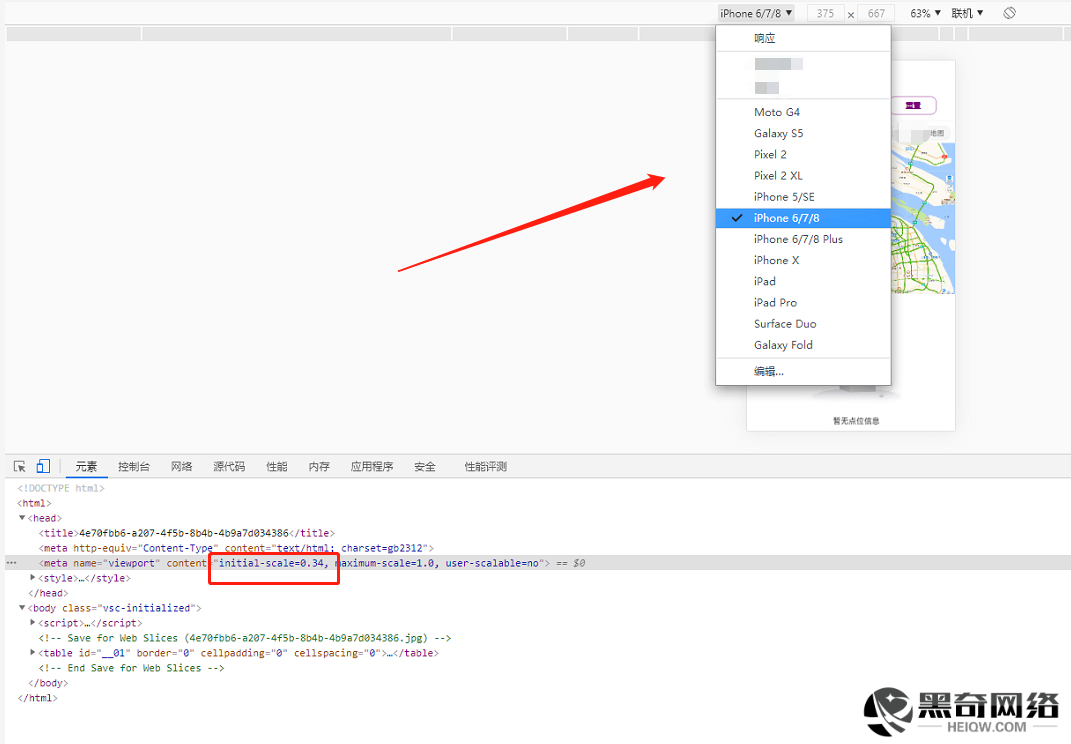
当你需要根据屏幕宽度设置不同的缩放比例时,可以使用JavaScript来实现。以下是一个示例代码,它会根据不同的屏幕宽度范围设置不同的缩放比例,首先获取屏幕的宽度,然后根据屏幕的宽度,找到已经配置好的区间,例如350-400时,设置1次in...
-
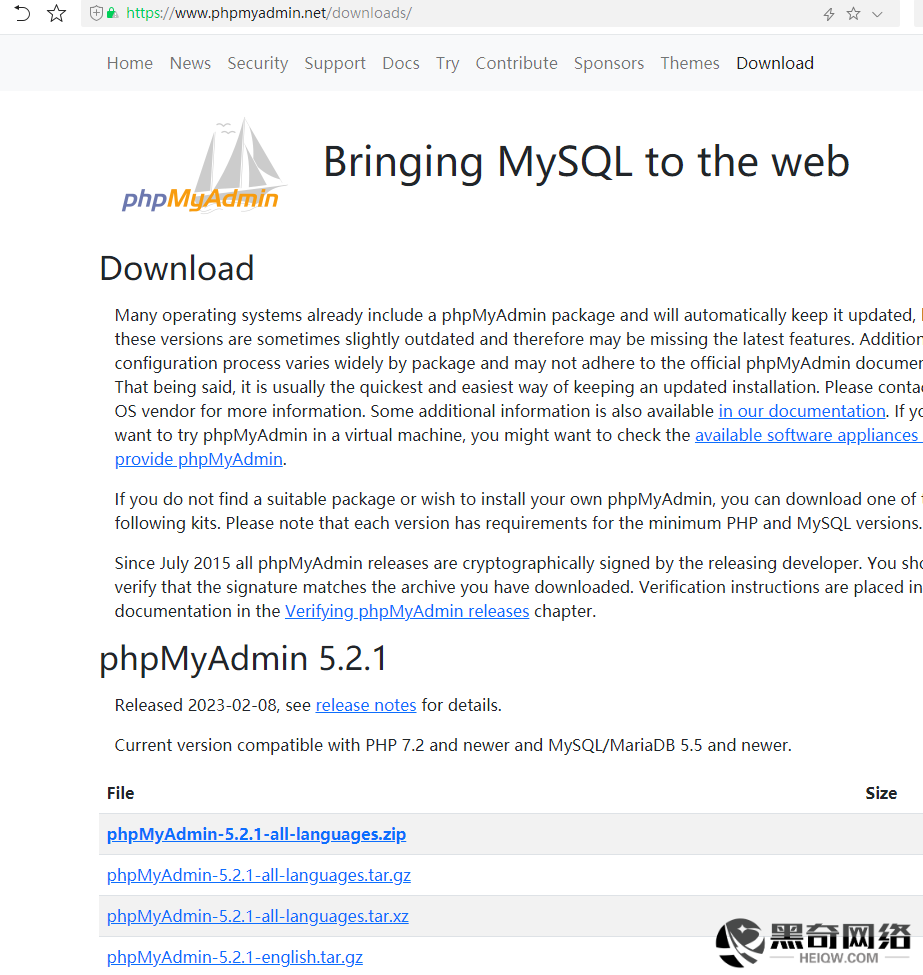
phpMyAdmin对应的数据库和php版本支持情况,phpMyAdmin历史旧版本下载地址phpmyadmin新版下载地址:https://www.phpmyadmin.net/downloads/phpmyadmin历史版本下载地址:h...
-
在HTML中,通常我们使用来创建互斥的选项框(即单选按钮)。单选按钮是通过name属性来定义一组互斥的选项的,即所有具有相同name属性的单选按钮都属于同一组,用户只能从中选择一个。然而,如果你不希望使用name属性来实现互斥,并且仍然希望...