要在代码中添加一个计数器以便在查找次数超过20次时停止定时器,你可以对checkAndReplaceContent函数进行修改,并添加一个计数器变量。下面是更新后的代码:<script>//定义最大检测次数,可以修改maxche...
-
-
获取当前域名跳转二级目录/链接的php跳转代码<?php//此文件请勿删除//2024-08-19//因为网站放在的二级目录,这个用来修复首页没放内容的情况而误以为打不开//获取当前的协议(http或https)$protocol=(...
-
php黑名单白名单代码限制ip访问限制某些网段functiongetIP(){return$_SERVER['REMOTE_ADDR'];}//检查IP地址是否为中国大陆IP//格式只能是网段,可以改进放单个ipfunctionisChin...
-
分享一个顶部悬浮条+底部悬浮按钮,顶部悬浮图带logo和内容+按钮,底部是一个宽度占满的按钮<!--代码--><style>.d-header{position:fixed;top:20px;left:0;width...
-
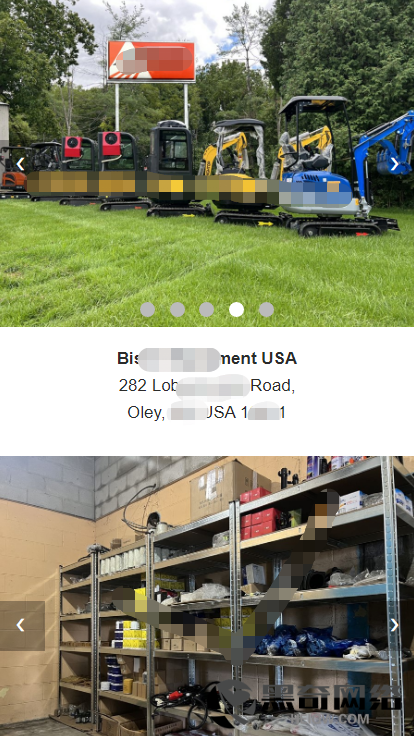
半屏轮播图各占一半尺寸+手机换行自适应+覆盖到指定元素上方支持的功能:1、电脑显示宽度占屏幕100%的两个轮播图,每个占50%2、手机上会换行,每个单独占100%,手机上每行下面会有独立显示的文字3、支持覆盖在指定元素上面,利用html删除...
-
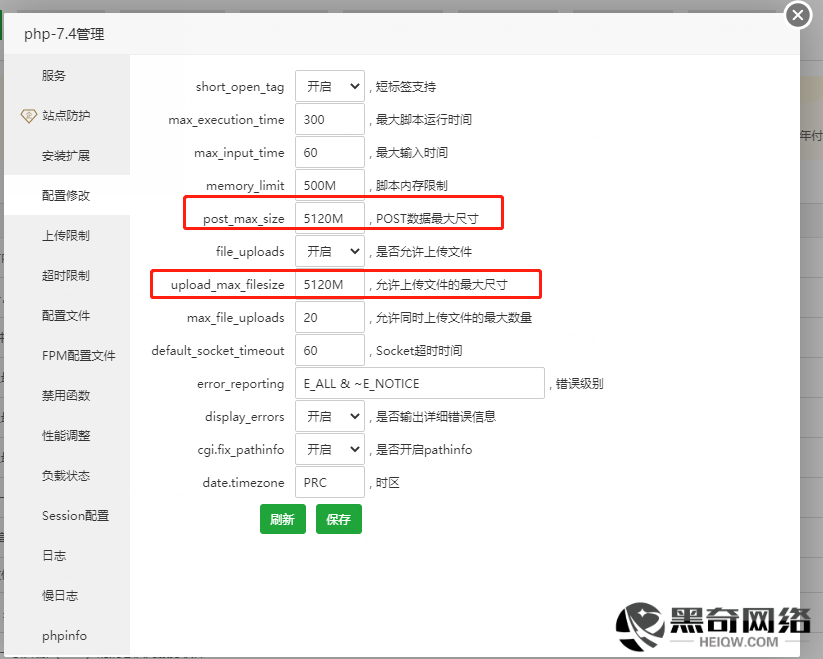
php网站修改附件上传大小限制nginx,wordpress网站修改附件上传大小限制nginx一、php调整配置php则调整php.ini,宝塔可以直接改,post_max_size以及upload_max_size,改完重启php!!!二...
-
/20240901给是vip用户的人开通文件上传权限/使用方法:一个钩子,可以放到functions.php文件夹,每次都会检测,也可以放到投稿的php文件中,这样只有投稿的时候会判断,例如日主题的投稿文件是/wp-content/them...
-
分享一个占满屏幕宽度各一半且互不干扰的轮播图,左右两边各一个轮播图,宽度是屏幕的50%,各一个,支持独立设置轮播时间,支持独立切换,是之前发那个大气轮播图的各占50%两个轮播图的版本呢注意:里面的img标签没有放图片链接地址,需要自己修改下...
-
好看的主机开始成功/网站建设中闭站单页源码,直接复制粘贴吧,单文件,css和图片(base64)都包含在内,不依赖外部文件效果图:代码:<!DOCTYPEhtml><htmllang="en"><head>...
-
电脑pc端位于父级元素的多标题+1图片布局banner效果图<style>.hq-bottom{position:absolute;bottom:0;left:0;width:100%;height:120px;backgrou...